With a lot of animation software, you can build and manually (or, rather, digitally) manipulate objects, change myriad settings to affect them and even program actions using built-in programming languages and interfaces (such as Adobe Flash's ActionScript). But you don't have to use the programming features, so computer science skills aren't required.
Aside from the basic drawing and shape tools, modern animation software contains a lot of other ways to manipulate the objects and motions you've created. For one, you can edit the automatically created in-betweens to better control motion and transformations using something called curves. Usually these are available under something called a curve, graph or animation editor. The editor will show visible curves that represent various attributes of your objects on various axes (for instance, in 3-D animation software, you might have three separate curves for rotation and three for translation, one each for the x, y and z axes). You can grab and move these curves to change things like scale, rotation and position to have finer control over changes in objects and their motion. Some software lets you select and apply preset curves that change the animation in some predictable way, like adding slow-in or slow-out motion, constant change (with linear curves) or sudden stops and starts (with step curves).
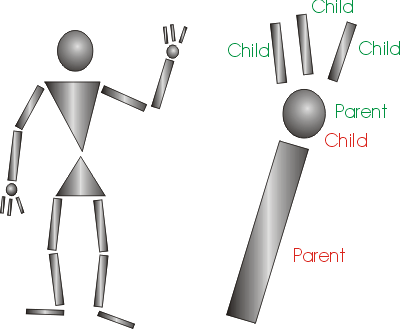
The modeling tools in a lot of animation software let you create assemblies of smaller parts that are grouped together, and to define the relationships between these parts in a hierarchy. Usually the relationships are that of parent, child and/or sibling. When the parent part moves, the child parts, and any of their children, follow suit. You can set joints or pivot points to allow for rotation and define things like how far they will move in any direction. You can even set a pivot point outside of an object to make it rotate around something (possibly handy for space scenes). Placement of pivots also controls from what point an object will scale.
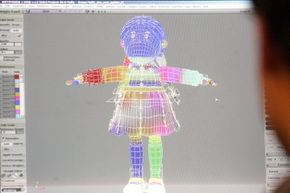
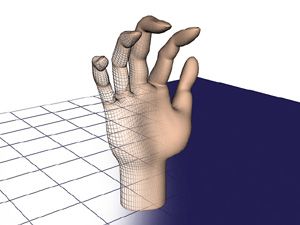
This allows you to build rather complex objects (like vehicles) and characters (robot or animal) and to make them move in realistic ways. This is sometimes called character rigging, and these rigs can be reused. In a lot of 3-D (and some 2-D) modeling and animation software, you can create skeletons using hierarchies of bones and joints and wrap them in an outer skin. They aren't literal bones and joints, but wireframe renderings. You can then move various parts of the skeleton, and the skin will move and deform accordingly. In some software you can even define things like muscle for even more fine-grained skin deformation and body movement. And when things don't move as you like, you can go in and tweak the effect of one area or another with changes in number settings or sometimes even strokes of an erasure-type tool.
A lot of software packages also contain lots of motion control settings, including built-in motion effects like squash and stretch controls and preset motion paths that you can put objects on rather than having to create them manually. Many also include something called inverse kinematics, which allows for very complex motions, like walking, that are hard or impossible to get right with typical hierarchical motion (called forward kinematics). If you let the parent object (say the hip) just drag its children (thigh, calf and foot) along when it moves, the motion will be unnatural. Inverse kinematics basically involves reversing the hierarchy and putting the child in charge, so when you want a character to start walking, you move its foot into position and the rest of the leg follows appropriately. Some software lets you toggle which type, forward or inverse kinematics, a hierarchical structure will use at a given point.
In a lot of applications, you can add virtual light sources of various types (to emulate spotlights, lamps or the sun, for instance), and the software will add shading and shadow appropriate to the location of the light.
Most applications also allow you to lay down audio tracks on your timeline and scrub through them (listen to bits back and forth) to work on timing and sync up your animation to the sound or music.
The software runs the gamut as to complexity, number of tools and built-in functions, and expense, but the most used animation software applications all cover the basics and then some.