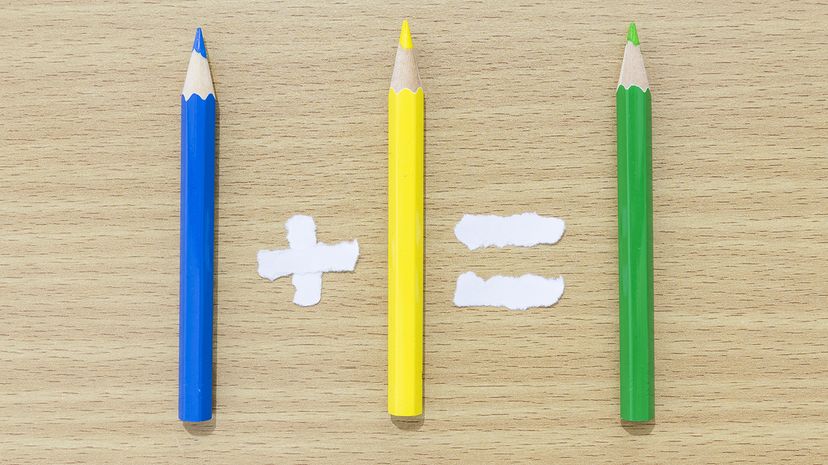
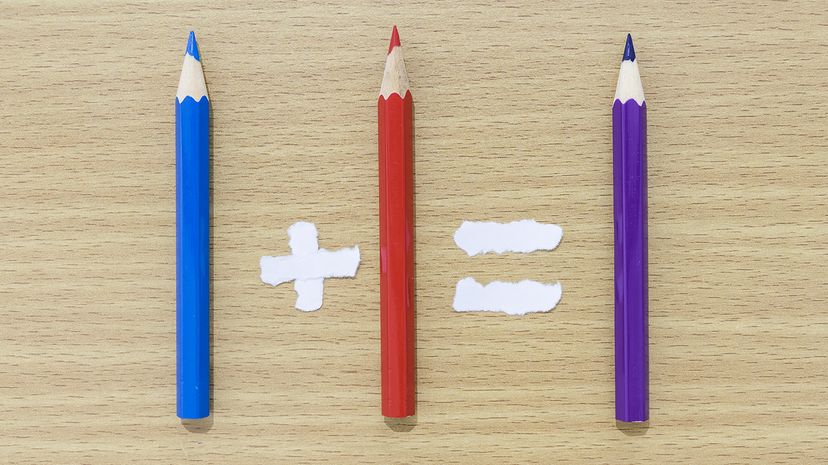
Secondary colors are the superstars that shine when any two of the three primary colors — red, blue and yellow — team up. The results are orange, green and purple. Think of them as the second level of the color wheel. In art class or any creative field, these hues are essential for building a full spectrum of colors.
What makes secondary colors so exciting is how they bridge the gap between the primary and tertiary colors. They bring balance to any design, whether you're mixing colors for a painting, designing a color palette, or crafting a digital masterpiece.
Advertisement